Hexo+Github搭建个人博客

前段时间本人利用业余时间,在网上查询各种资料,使用Hexo+Github的方式搭建起了我个人的博客——BrightLoong。相信网上已经有无数前辈写了类似的文章来记录如何搭建博客的过程和步骤,我也不哗众取宠或者班门弄斧了,把我在搭建博客中使用 资料做一个收集,同时也将我在搭建博客过程中遇到的坑列举出来,以及对应的解决方法,也是对搭建博客过程的一个记录,毕竟好记性不如烂笔头。那话不多说,接下来就是一个简单的介绍以及如何搭建的步骤(本文基本也是安照官方的步骤在介绍,我只是在有些地方记了下自己踩过的坑,强烈建议大家跟着Hexo官方文档操作)。
本文适用于Windows搭建
什么是Hexo
在Hexo官网上如此描述:Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other languages) and Hexo generates static files with a beautiful theme in seconds.(Hexo是一个快速,简单和强大的博客框架。你可以使用Markdown(或其他语言)写博客,之后Hexo能在几秒钟生成具有美观主题的静态文件。)如果你想了解更多关于Hexo的东西,请移步Hexo官网。
Hexo是一款基于Node.js的静态博客框架,可以deploy到Github上,所以首先要在电脑上安装git和node.js,并在Github上注册自己的账号,由于这些东西不是本篇博客要涉及到的主要内容,你可以谷歌、百度,也可以参考我下面提供的链接。
Git安装
你可以去官网下载Git,因为国外资源可能很慢,你也可以下载我在网盘上提供的Git镜像。具体如何使用,请参照廖雪峰老师关于Git的教程,如果你仅仅是想安装git那看看Git安装的那个章节
Node.js安装配置
关于Node.js的安装以及配置,可以参照菜鸟教程上面关于Node.js安装配置的教程,上面也有下载的链接,本人就是参照上面安装的。具网上有些文章说,安装完成后最好重启电脑,以免之后无法使用hexo的相关命令,我倒是没有遇到,不过如果大家遇到这种问题就重启吧。
Hexo安装
必须要在你安装了上述的Git以及Node.js之后才能进行Hexo的安装。
1. 用以下命令安装Hexo
在任意地方点击右键,选择Git Bash Here
|
|
如果安装过程中遇到一下错误:
|
|
运行
|
|
2. 创建博客存放目录,并进行初始化,安装依赖包(最好不要使用带中文的路径,以免后面出现不必要的麻烦)
打开一个目录,在这个地方点击右键选择Git Bash Here,执行以下命令
|
|
<folder>改为你想要的目录。
当然你也可以自己新建一个目录,比如我在F盘中创建了myblog目录,进入目录中点击右键选择Git Bash Here,直接执行以下命令
|
|
不管你用哪种方式,执行完毕后你会发现以下目录结构
|
|
3. 启动服务
执行以下命令来启动服务
|
|
如果启动过程中没有报错,此时你用浏览器访问http://localhost:4000/,是不是看到了一个Hello World的博客页面,hexo3.0使用的默认主题是landscape(之后我会讲如何更换主题,以及集成第三方的工具),而且此时的服务是本地启动的,别人并不能看到(继续我接下来的操作就好了)。
这个时候如果在浏览器没看到漂亮的博客页面怎么办,别急,先确认你在启动过程中是不是报错了,如过有的话估计是上面的操作有误,如果没有并且发现页面一直在加载中,估计是端口被占用了,我就遇到了这个问题。怎么办?把4000端口给杀死,还有更简单的——在hexo s命令后面加上启动参数,修改默认端口:hexo s -p <port>,比如我用的 hexo s -p 8000,现在重新访问http://localhost:8000/记得把地址的8000改成你自己对应的端口号,是不是看到了美丽的界面。
4. 注册Github账号,并创建仓库。
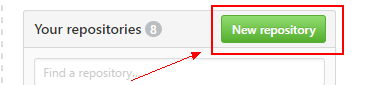
想要别人也访问到你的页面,跟着继续吧。首先在Github官网上注册一个账号,有账号的跳过注册,直接登录。登录后找到new repository按钮创建一个新的仓库。
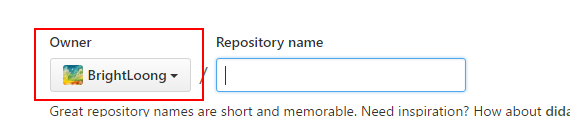
然后填写repository name就行了,要注意的是:这个名字的格式必须为youname.github.io,并且必须和你的账户名相同,比如我的账户名是BrightLoong,我的地址就是brightloong.github.io(最开始我就是将name随意填写,虽然是这个格式但是根本访问不了,会报404的错误)。
5. 将本地文件推送到github
最后,剩下的就是将本地文件推送到github上了,首先打开站点配置文件_config.yml,比如我的路径是:F:\myblog_bonfig.yml。找到最后的deploy属性,如果没有就自己添加,将配置修改为:
|
|
这个地方要注意的是属性后面的冒号必须要有一个空格,否则会报错
配置好之后使用以下命令将服务部署到github上。
|
|
使用hexo d命令,第一次会要求你输入用户名和密码,用户名和密码就是你注册github时候使用的用户名和密码。如果遇到以下错误:
|
|
运行
|
|
再执行上面的命令。
|
|
如果你没有配置Github的SSH,那么可能需要配置一下,你可以用以下命令查看一下
|
|
如果成功会有以下提示(我的账户名叫BrightLoong)
|
|
如果没有,可以参考博客git添加ssh-key查看config。
如果没有报错误,那么博客就已经搭建起来,并发布到Github上了,在浏览器输入youname.github.io就能看到自己的博客了,如果中途报错说未识别的用户名,那么如果你确定你填写是正确的,重复使用hexo d命令,我当时就遇到过这种情况,我估计是网络不好引起的。
配置&主题
发布新的博客
既然博客已经搭建好了,那么不发几篇博文有就没有意义了,使用下面的命令来新建一篇叫做”brightloong”的文章。
|
|
命令执行之后,你会在你文件博客根目录的source/_post目录下找到你刚刚新建的md后缀的文件,比如我的是F:\myblog\source_posts\brightloong.md,hexo博客是使用markdown语法来书写的,如果不熟悉markdown语法可以快速的看一下markdown语法说明,或者是认识与入门Markdown,后者也有推荐一些不同平台下使用的编辑Markdown的工具,本人使用的是Cmd Markdown,它既支持在线的编辑,也可以下载下来使用。生成的md文件打开如下:
注意:在冒号后面一定要加上一个空格,否则在生成静态文件的时候会报错,并且也不能将其成功推送到github。
|
|
文章编写好之后,只用以下命令生成静态文件并推送到github上,执行完成后打开自己的博客页面,是不是发现刚刚编写的文章出现了;如果你想删除某一篇文章,那么在source/_post目录下找到对应的文章将其删除后,同样执行一下命令就OK了。
|
|
站点配置文件_config.yml
站点配置文件_config.yml是在你博客保存目录的根目录下,注意将它与主题配置文件进行区分,比如我保存的博客目录为F:\myblog那么我站点配置文件为F:\myblog_config.yml,我使用的主题是Next主题,所以我的主题配置文件为F:\myblog\themes\next_config.yml。下面我先介绍下站点配置文件,我将一些主要的配置做了注释,如果你想了解更多的配置的含义和作用,请访问Hexo官方教程查看。
|
|
主题更换
搭建自己的博客,最吸引人的莫过于那千变万化的主题了,大家可以在Hexo官网上看到无数漂亮、大方、简洁的主题。本人使用的是简洁的Next主题,你可以选择你喜欢的下载下来,将其解压放入themes目录中,比如我的目录是F:\myblog\themes,然后修改我在上面提到的站点配置文件中的theme属性,为你刚刚放入themes目录中文件的名字(最好是对解压文件修改一个名字,否则名字可能会比较长,我把我下载下来的主题改文了next),做完这些之后并不代表你完成了,你还需要参考你所下载的主题所说的配置步骤进行相关的配置,由于不同的主题配置过程也尽不相同,大家根据自己下载的主题去配置,我在这里只说我使用的Next主题如何配置。
|
|
注意:从下面开始所说的都是Next主题的相关配置。
配置Next主题
如果你使用的和我一样,也是Next的主题,那么你最好还是看官方提供Next使用文档,并且文档是中文版的,我也仅仅是讲一些容易被忽略的配置,以及我使用的配置,以及在使用过程中遇到的问题;至于如何更换头像,添加分类和标签页面、切换主题样式(Next主题包含3中样式)之类的,大家还是照着官方的做更好。
1. 配置网站图标
如何让网站前能显示自己想要的图标,我当时也是找了很久,最后发现是在主题配置文件(我的是F:\myblog\themes\next_config.yml)的最前面,有一个favicon属性,我把一个名字叫favicon.ico的图片(通过在线生成ico的网站)放到了F:\myblog\source下,然后配置如下:
|
|
2. 首页显示阅读全文按钮
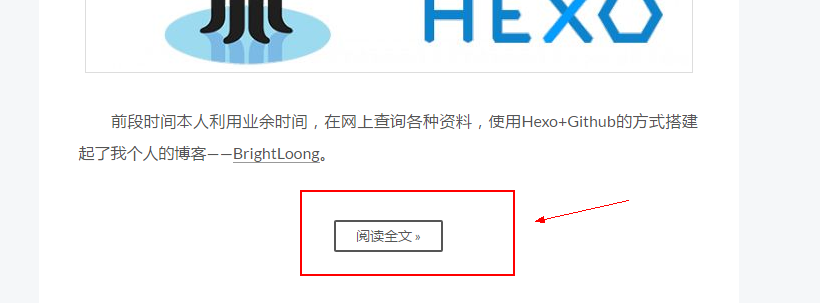
首页的文章是不是默认展开了,显示出了整篇文章,怎么才能显示出如下的阅读全文的按钮。
在主题配置文件中找到auto_excerpt属性进行配置
|
|
你也可以在自己的博文中添加来决定在首页展示到什么位置(我就喜欢用这种方式),这个标签后的内容就不会展示到首页啦。
3. 集成多说评论
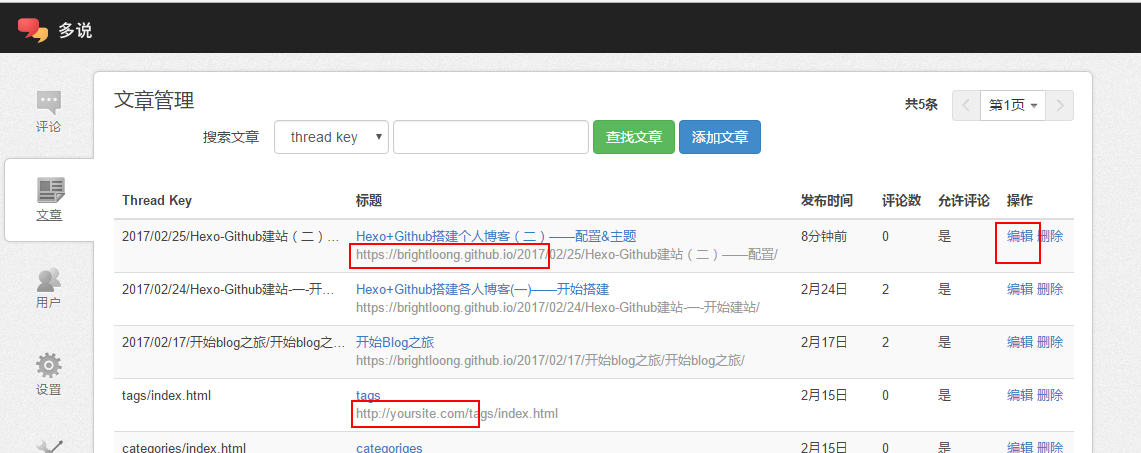
登录多说,登录后在首页选择“我要安装”。创建站点,填写表单。多说域名 这一栏填写的即是你的 duoshuo_shortname,如图:
创建站点完成后在 站点配置文件(我的是F:\myblog_config.yml) 中新增 duoshuo_shortname 字段,值设置成上一步红框中的值。
注意:新增字段的时候一定不要让字段前面有空格,否则会被认为是子字段,无法正确解析
|
|
多说评论中可以开启热评文章,在站点配置文件中增加字段:
|
|
开启后你可能会发现点击热评文章并不能跳转到对应的网页,进入多说后台查看,发现原来网址不正确,那简单,点击编辑修改成正确的网址就OK了。
4. 阅读次数统计
次数统计又leancloud提供,请参考由由Doublemine 贡献提供的为Next主题添加阅读次数统计功能
5. 集成百度分享
分享功能的集成是最坑的没有之一,我大概花了半天多的时间查找各种方法才将其解决,这里我先说官网的配置:编辑 站点配置文件,添加字段 baidushare,值为 true。
|
|
欢欢喜喜的打开自己的博客。咦!百度分享功能咋没有添加上啊。不急,听我慢道来。我在主题文件中发现一个文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,内容如下
|
|
注意到最开始的语句了吗if theme.baidushare.type === “button”,以及之后的else if theme.baidushare.type === “slide”什么意思,在theme下也就是主题配置文件中,baidushare字段下的type字段,我们打开主题配置文件(我的是F:\myblog\themes\next_config.yml),这个配置是不是被注释掉了:
|
|
修改之后,再启动,发现还是没有(如果你是用的本地启动用local的方式访问可能会看到百度分享功能已经出现了),这个是后打开浏览器F12的调试功能,是不是发现控制台报错了,提示你从https中去访问http的资源是不行的。不知道大家有没有看到刚刚我们修改的主题配置文件中,在上面有一段注释:
|
|
是的不支持https的方式,自己的域名是用https开头的(除非你自己购买了域名,如何购买更换域名请大家参考【Hexo+Github】域名和github绑定的问题)。并且,JiaThis等都不支持https,怎么办?